The Animated Diagram
Continued with my annotated drawings, I tried to tell the story by movie this time. Different from the last one, the diagram overlaps on the drawing, it could appears in a proper way to stress the shape or process. Make animated diagram in the movie would get the audiences’ attention in a certain point, and make the story more clear. I’ll leave out some basic operation about creating new the composition, just show the process how to make the animated diagram for the thundercell in the video from the 2nd second to the 5th second.
Since I’ve already have the annotated drawing, all I need to do is to import the file into the After Effect.
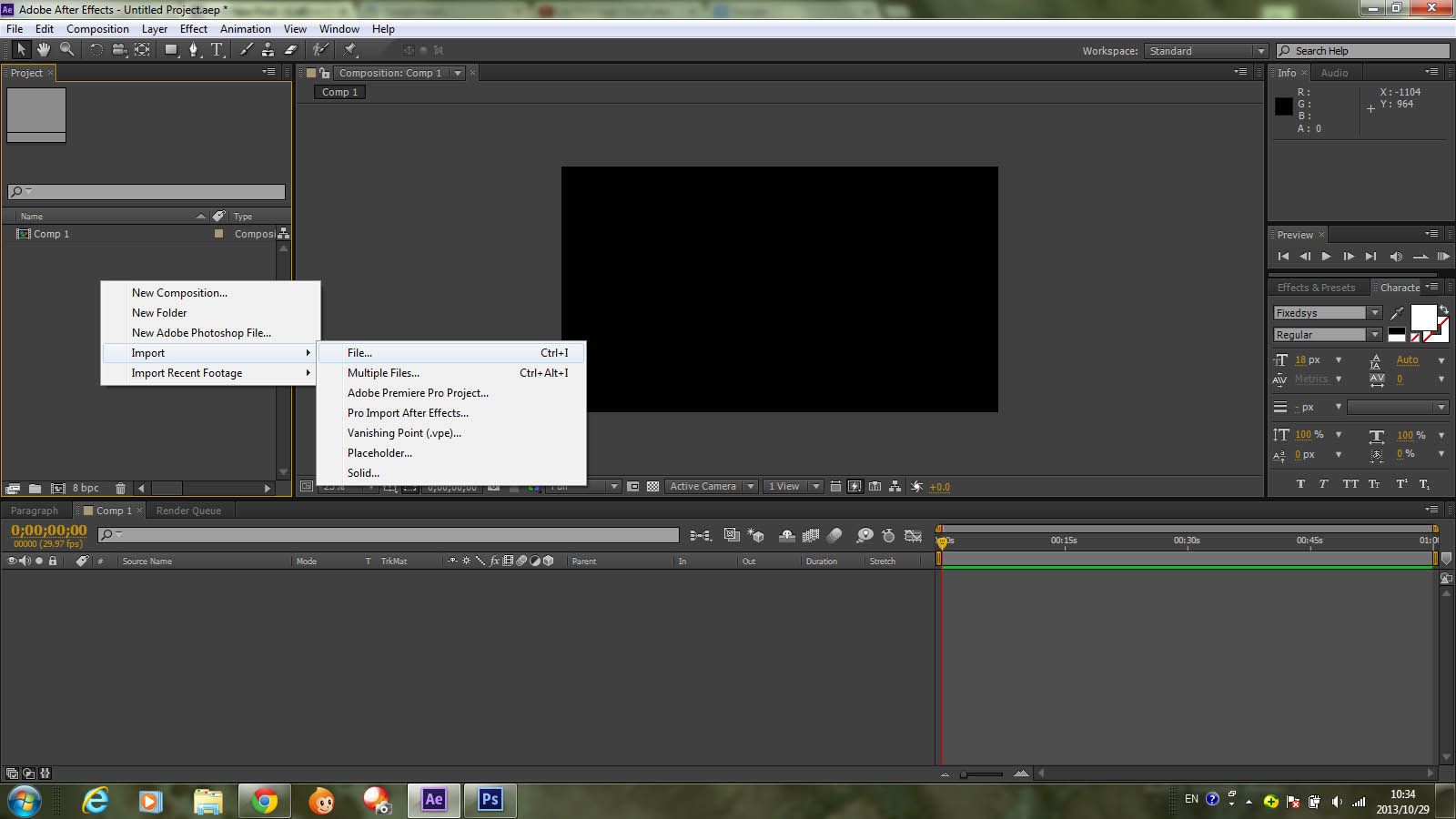
Right click the blank space > Import > File
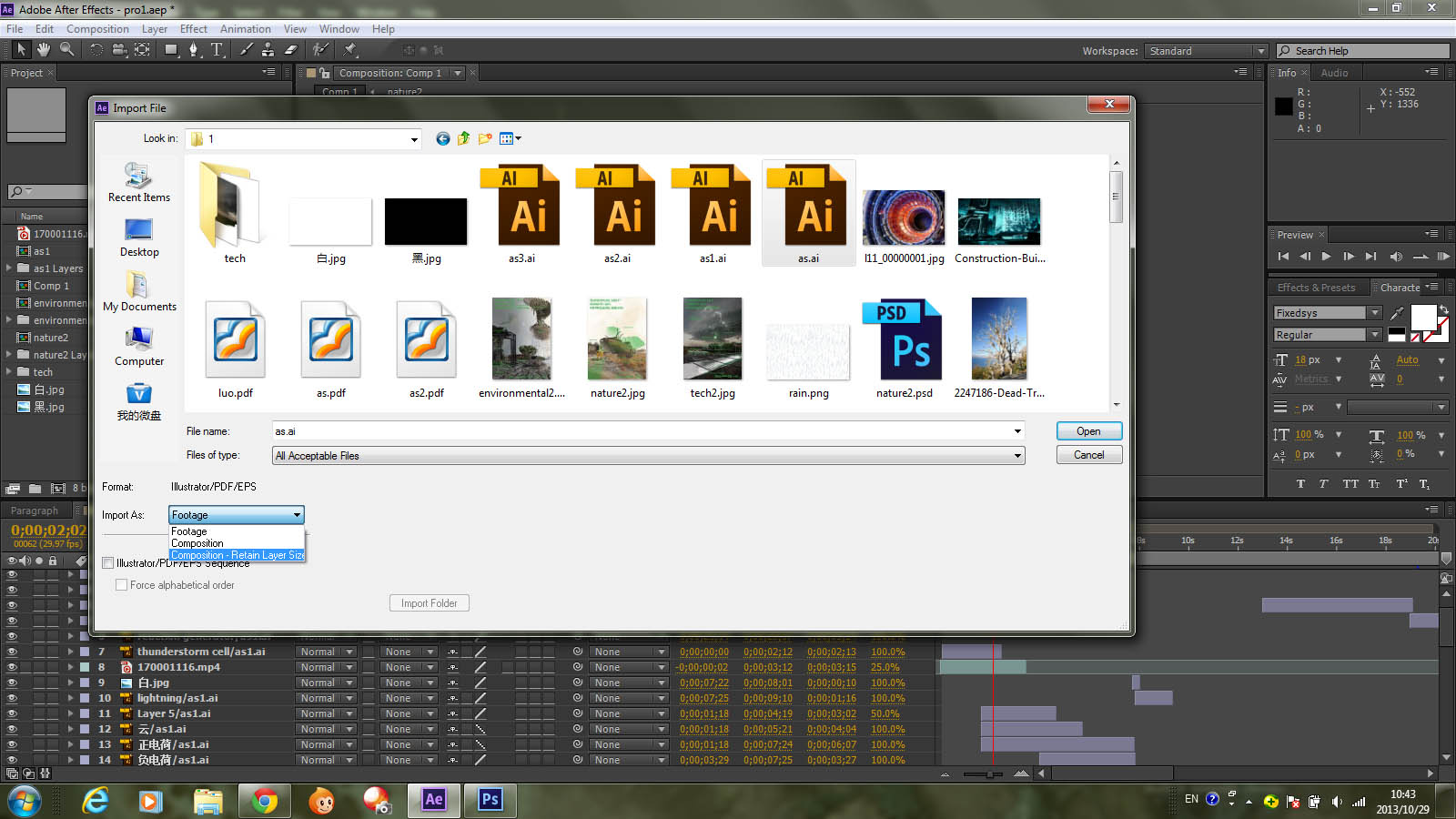
My illustrator file is called as1. Select the file and choose “Import As” > “Composition- Retain Layer Size”, click open
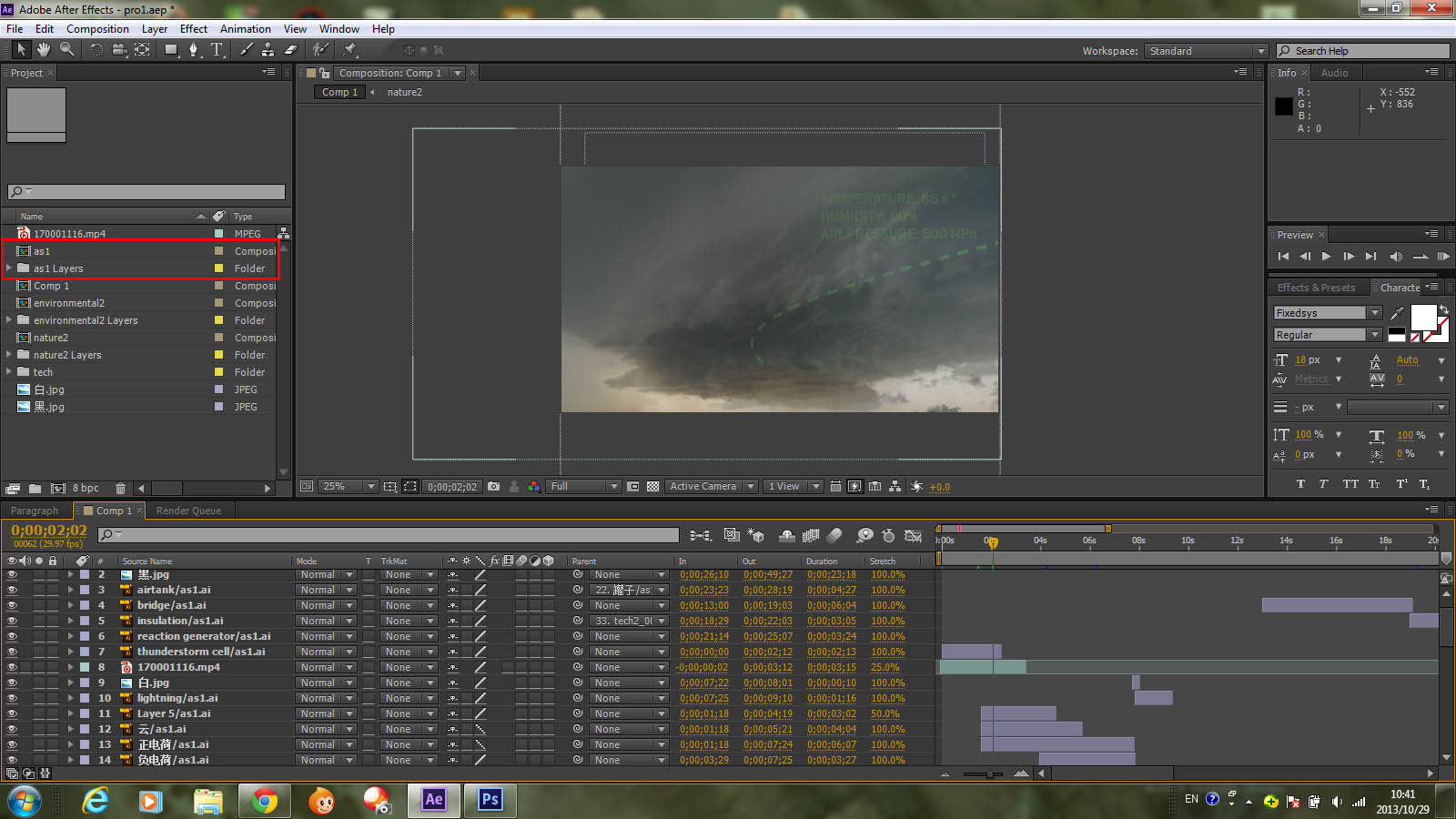
The the file is imported with a composition and a folder contains all layers in the illustrator
Import the background file, for me, is the drawing with no annotations, no layer information is needed in this example, so just import it as footage.
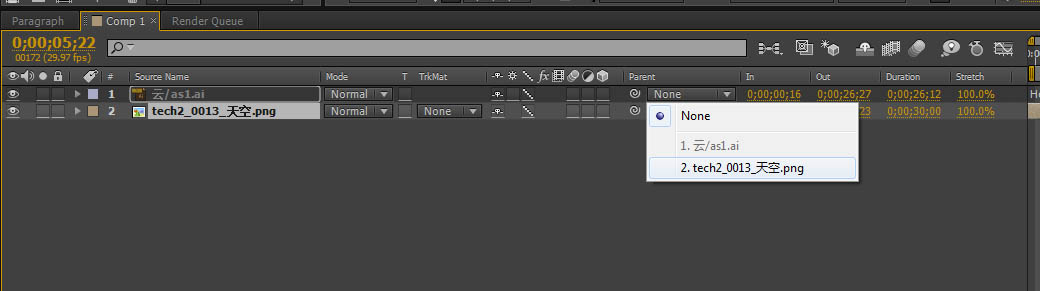
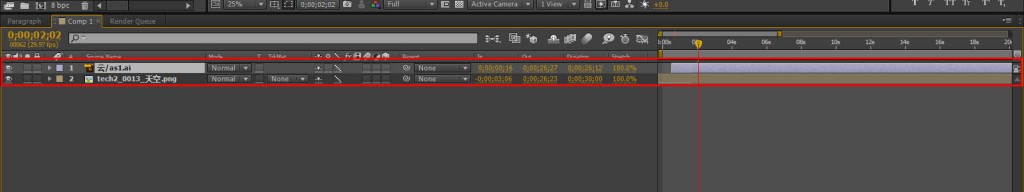
Drag the layer “云”(which means cloud, in fact this is the diagram layer),and “天空” (which means sky, this is the background layer) in to the “comp 1” label down below, put the layer “云/as1.ai” above the layer “tech2_0013_天空.png”. Adjust the duration the the layer by dragging the purple or brown bar on the right
Click the each layer, drag the center to the right position and drag the corners and sides to the right scale. Fit the diagram onto the background.
Select the background layer as the “parent” layer of the diagram. In this way, the son layers would follow the change of the parent layer, and will stick at the same relative position
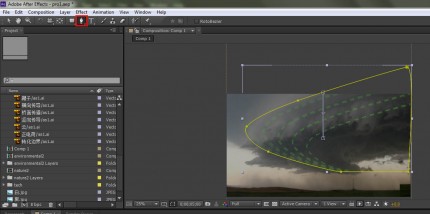
Click “Pen” tool, just as in Photoshop, trace the our edge of the diagram, close it up
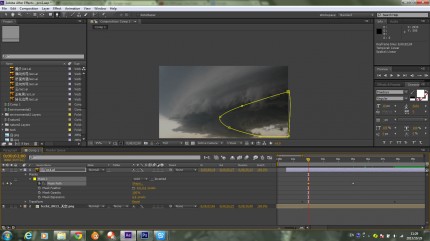
Adjust the time line, set the time label at the 5th second, click the left triangle of the layer>Masks>Mask 1, select the “mask path”, click the diamond on the left. It should turned into yellow afterwards, meaning you set a key frame. So you have the final shape of the diagram first.
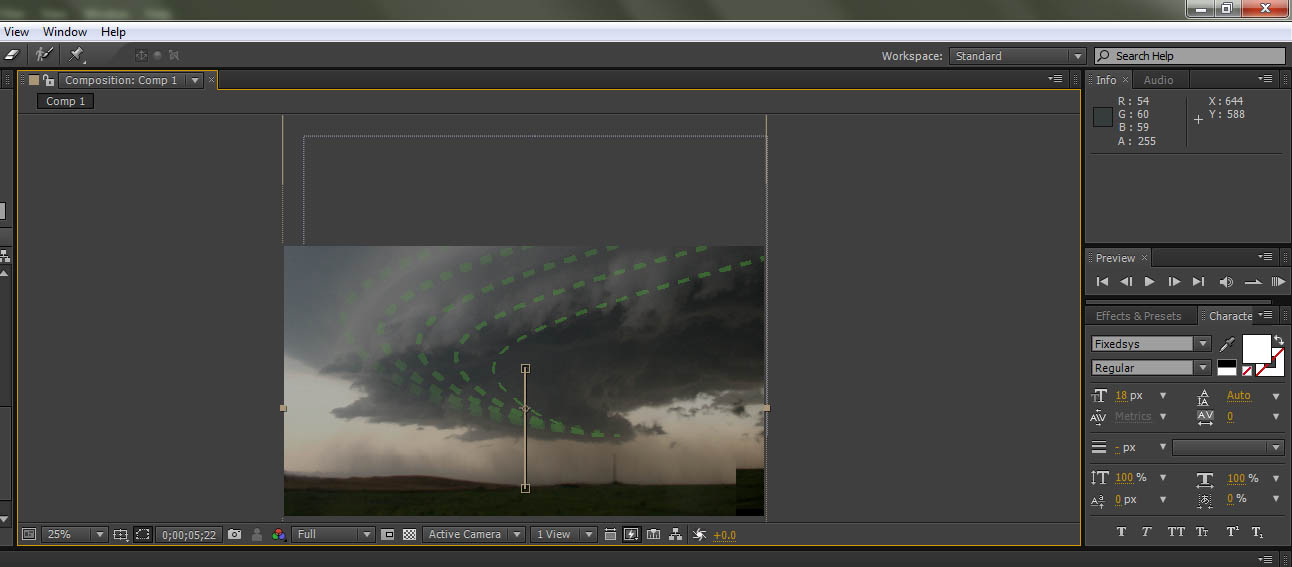
Set the time label at the 2nd second, readjust each anchor of the mask to the inner edge of the diagram, the diagram should be totally disappeared. Click the same diamond as last step to set the key frame. So you have the starting shape of the diagram at last.
Now you have the animated diagram on the thundercell. A little bit move of the background would make the video more dynamic. Don’t worry, the diagram will stick on the thundercell unless you have other plan to make some relative motion between the diagram and the background.